Indigo.Design provides a unified platform for visual design, UX prototyping, code generation and app development that keep your teams productive in the tools they love. Create the best-in-class UI designs using our components & UX patterns in the expressive Indigo Design System with Sketch UI Kits. Add interactions and transitions to show user flows, share prototypes with others on any device, record and watch users interacting with your prototypes and get real-time reports as people complete ta Learn more about Indigo.Design
 Indigo.Design provides a unified platform for visual design, UX prototyping, code generation and app development Learn more about Indigo.Design
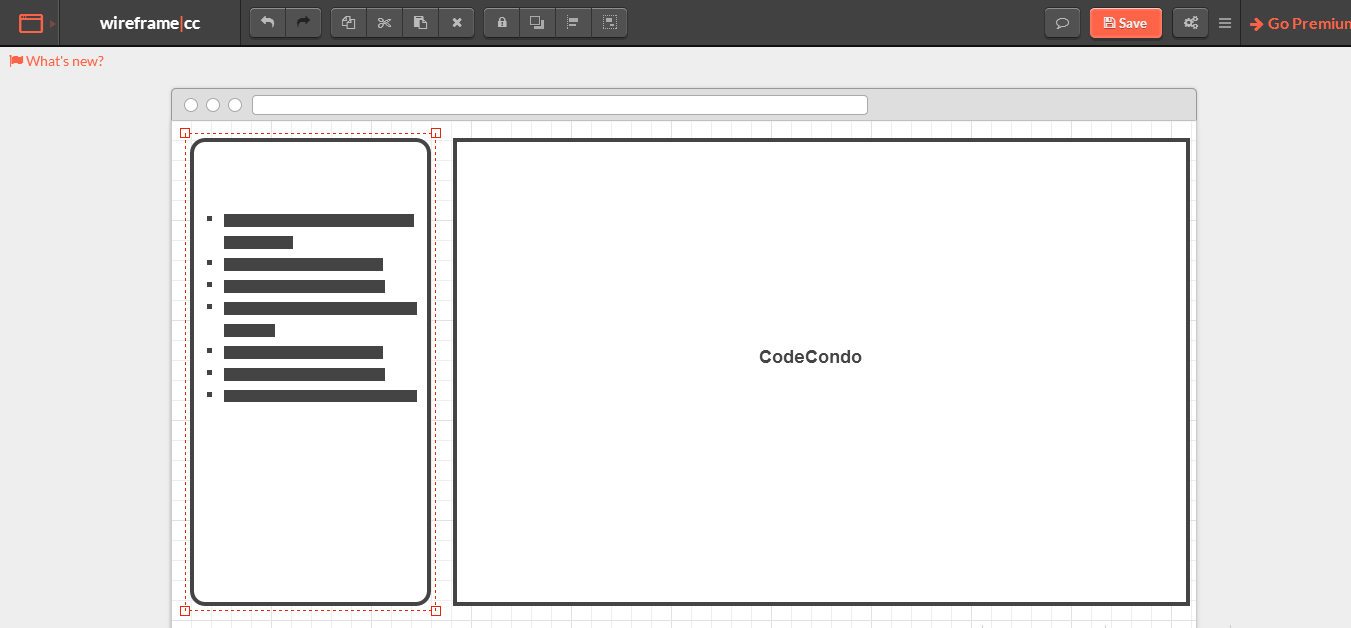
Indigo.Design provides a unified platform for visual design, UX prototyping, code generation and app development Learn more about Indigo.DesignPrototyping is an essential part of any digital design process. It helps us simulate our designs, explore different user experiences, and test out journeys and user flows within our projects.Long gone are the days of printing and providing PDFs of designs. Free Wireframing and Website Prototyping Tools. Gliffy is a web-based wireframing tool that allows you to sketch out a prototype of your website, You can create both static and interactive wireframes to simulate navigation between web pages and take advantage of an extensive GUI symbol library. 5 best free quick wireframe tools that do wireframes. Pencil Project - A quick wireframe tool focuses on diagrams and GUI prototype. Platform: Windows, Linux, Mac Speed: 10-15. Pencil Project is a free wireframe tool, which has won the Mozilla awardfor 'Best New Add-On' in 2008. It's available as a Firefox add-on, but also can be as a.
Indigo.Design provides a unified platform for visual design, UX prototyping, code generation and app development that keep your teams productive in the tools they love. Create the best-in-class UI designs using our components & UX patterns in the expressive Indigo Design System with Sketch UI Kits. Add interactions and transitions to show user flows, share prototypes with others on any device, record and watch users interacting with your prototypes and get real-time reports as people complete ta

Free Online Prototyping Tool

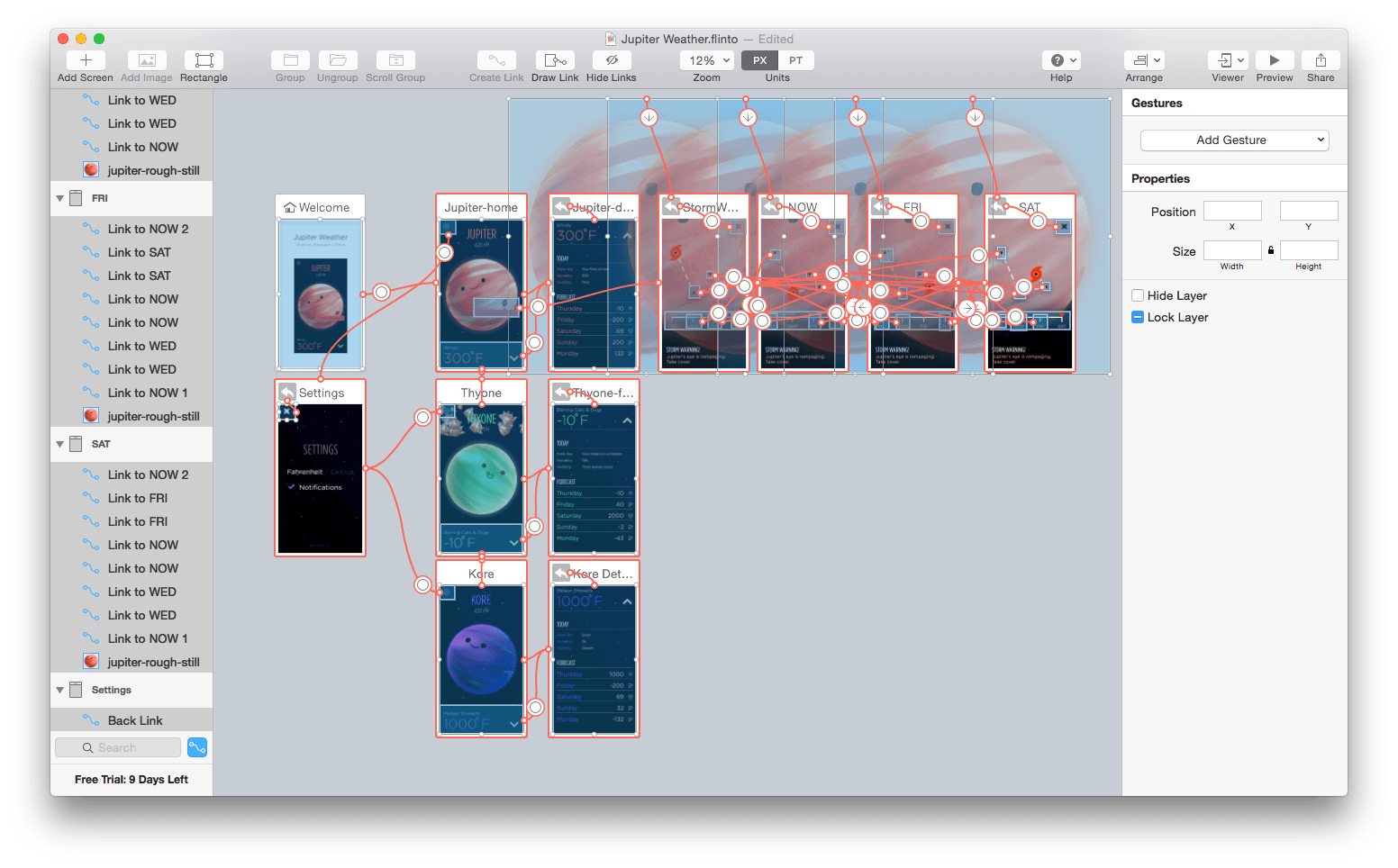
Popular design and prototyping tool Figma is today announcing support for the macOS-based UI animation software Principle. The integration will allow Figma designs to be imported into Principle, where designers can add advanced animations to their app prototypes.
Designers today have an overwhelming number options to choose from when picking software for prototyping app designs. Many opt to use multiple applications together for a more powerful workflow. But moving between apps can be difficult and feel like a workaround if not explicitly supported by the apps’ developers. Figma outlines the features of its new integration:
- Add scrolling to pages or swiping between image cards.
- Give buttons different states based on how people interact with them.
- Play with animation between objects like spring, ease in, ease out or linear transitions.
- Principle automatically recognizes changes made in Figma, and merges them.
- Developers can put in the ID of a specific Figma file to see how the API will ultimately call it, enabling them to test the building blocks of the Figma API and understand its functionality.
Today’s announcement comes just after Adobe MAX, where voice prototyping and new animation tools were added to the user experience design platform Adobe XD. Prototyping apps across the board have been doubling down on support for animation as designers seek the ability to create high-fidelity designs.
If you’re just getting started with prototyping, Apple offers a useful Design Resources page with free UI kits and a Today at Apple session that introduces the basics of prototyping.
Free Prototyping Tools
More information on Figma and Principle can be found on Medium.