I was one of those people who thought that every time I had to create a new design concept, or a prototype – I’d have to write a new code for it, or at least make a ton of images for it in Photoshop. I learned – as the time went by – that you can use wireframe tools, or otherwise called mockup, and prototyping tools that allow you to create example designs for your team and clients, saving yourself a lot of precious time.
Justinmind (Mac & WIn)| ($228/year). Justinmind is a flexible prototyping tool for web and mobile app prototypes and high-fidelity website wireframes. The rich gestures in Justinmind allow designers to better build gesture interaction mobile apps. The Mockup tool Balsamiq, or Balsamiq Studios, is probably the best-known Web UI mockup tools for free on the list. It is offered once as a desktop application, locally installed on the PC, and then continues as a web application. Moqups makes it easy to quickly wireframe and design your website or mobile app. Add interactivity to create prototypes and share them with your collaborators.
The good wireframing tool will allow you to expand upon ideas, see the bigger picture and avoid mistakes along the way. You can try and imagine the end result in your head when you’re just starting out, but it’s much easier when you prepare a wireframe before and really know what you need to do before even starting to do it.
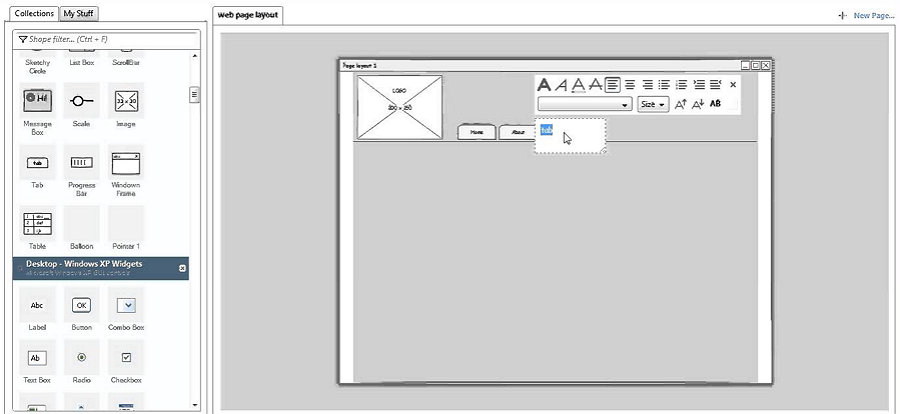
The example above shows what wireframing tools can help you with. It’s obviously a very lousy example, but it’s intended for those who’ve yet to explore the power of creating something before it’s created. I’m going to be including only those tools that offer free plans, as there are literally hundreds of these tools available, and each has a different set of features and options to offer.
I’ll include a short bio for each, a snapshot a link to the tool’s website. I welcome any feedback and experience reviews of each of the tools in this list. I hope they’ll help you make better decisions and of course better web designs.
You’ll also find a couple of mockup and wireframe tools for mobile devices.
1. Frame Box
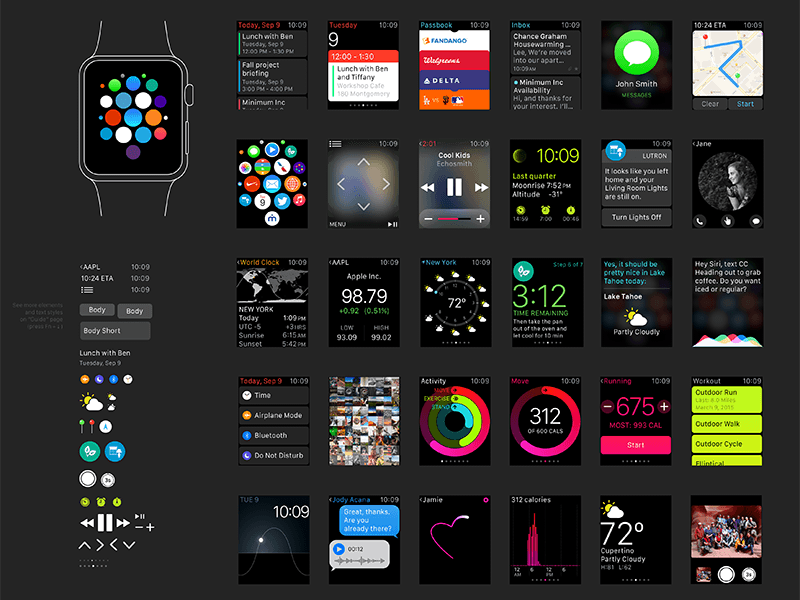
This is also the tool I used for a demo at the beginning of the post, it’s very basic, but I know that Frame Box can be of good use for those who’re looking for simplicity and simple overlay options for their designs.
2. Wireframe.cc
Very similar to the one above, but seems to sport a more modern look, and is also very minimal. Wireframe.cc also provides support for mobile and tablet devices, making it really easy to switch between both. (Desktop by default)
3. Mockplus
Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. It is a desktop based application can be used to prototype for any mobile and web apps. Mockplus is really a good choice for users at any level of experience because of the ease of use and the clean interface. If you are looking to create interactive prototypes in a minimum of time, then you can’t go pass Mockplus. It is said that Mockplus team is working on V2.1. The new version of Mockplus will come with a set of pre-designed interaction components, such as popup menu, sliding drawer, image carousel and more, which will allow you to build interactive prototypes with simple drag-and-drop.
4. Wirefy
Wirefy was created as a tool to help web designers and developers create fast, manageable wireframes. It helps to speed up the journey between sketches and final deliverables. Like the web, it is in a constant iteration. This requires a simple workflow and a well-defined collection of atomic elements so that new UIs can be quickly pulled together.
You can upgrade to a premium plan if you like, but the free plan offers all of the tools you need to build sample pages and get a better idea/feel of the direction your project needs to take.
5. Pencil Project
Pencil Projects is great for a lot of things, like mind-mapping for example, or building diagrams. It is however intended to be used for building prototypes and wireframes for web designers. It’s an open source desktop application, which works on most of the platforms today. You can easily build iOS or Android wireframe templates, which will save you a ton of time.
6. iPhone Mockup
Most of the tools in this list will provide mobile support in one way or another, but it’s nice to have a free iPhone mockup tool like this one at hand when you need to do some quick prototyping without having to worry about project files or load times.
7. UXPin
UXPin is a known name in the web design industry, their wireframing and prototyping tool has helped to changed the lives of many web projects. The design of the application is flawless, the feature list is immense, and modern designers will appreciate the ability to import your design files directly from Photoshop and Sketch into UXPin. Custom UI libraries that range from iOS all the way to Android and more! It really does feel like a unique wireframing experience, and it’s 30days free to play with.
8. Balsamiq
Balsamiq is all about the traditional values of prototyping online, expect fast speed and smart features, especially when it comes to collaboration on projects. You can expect the Balsamiq app to reflect an experience of using a whiteboard to create your prototypes, easy to use, smooth and a ton of fun! Some of the biggest names on the web use their platform to create mockups.
9. Axure
The Axure platform is one of the most versatile standalone apps out there that provide a big variety of features, and allow the creation of the following:
- Mockups
- Wireframes
- Flowcharts
- Prototypes
- Web Designs
- Presentation Slides
- iPhone Mockups
- iPad Mockups
and a big number of Fortune 500 companies believe in Axure to use them on a daily basis.
10. Adobe Xd
Part of the Adobe Creative Cloud, Adobe Xd lets the user wireframe as part of its suite of prototyping tools which takes you through the entire process of sketching wireframes, collaboration with the team, creating story-boards, site maps and flowcharts, building functional prototypes and so much more. You will need the creative cloud subscription to enjoy the entirety of Xd’s vast collection of amazing features.
11. Pidoco
Pidoco offers an easy to use solution to building fast prototypes that your clients will adore. Not only that, it is extremely simple to start using and results can be achieved within minutes of launching the app. For me, one of the best features is definitely the ability to perform offline and online user tests quickly and easily using our convenient HTML export or conferencing or screen-sharing tools.
12. Cacoo
Cacoo is an Online Diagram Software for creating a Flow Chart UML
You can easily create mockups for website designs and even smartphone applications. The free plan will allow you to export the final project only in .PNG format, but I think it’s enough for those freelancers who’re not working with major clients, and mostly need something to expand their ideas upon. A great set of tools and functions come integrated with this free wireframing platform, and it’s easy to upgrade whenever you’re ready.
13. Gliffy
I have mentioned Gliffy in a recent post of mine – tools to publish better content – and it goes to show the variety that his platform is able to offer. You can see an example of Gliffy’s wireframe on this page, the free plan allows 2MB storage and 5 diagrams. More than enough to do some testing, and small scale projects.
14. Jumpchart
Jumpchart allows us to involve everyone within a single project, and so the whole team is always educated on the latest changes, and the needs of a project. You can easily monitor changes, and updates as they happen, so there is no reason to question whether something was done on purpose or not. It comes ready for tablet devices, and they even allow you to export the designs to WordPress, allowing you to create live sites within minutes.
You get two users, one project and ten pages from the free plan that Jumpchart offers, I think that’s more than enough to test the waters and see if you’d like to make it your companies default way of wireframing and creating mockups.
15. MockFlow
MockFlow is famous for its flagship product ‘WireframePro’ – which is both desktop & web application for creating, designing and collaborating on web design projects with your team, or by yourself. It’s fully interactive and even enables you to create sitemaps of the project pages you’ve created. You can export in almost every possible format there is, and there are hundreds of features and options to choose from.
Free plan comes with one design project and one design license.
16. Fluid UI
17. InVision App
Invision App is a cloud-based mockup and prototyping tool that comes integrated with a lot of modern features, it also allows to build for mobile devices, and has a great community behind the project. Each project can be monitored in real-time, and the free plan allows you to keep one project active for as long as you like.
18. Visio
19. Mockup Builder
It is difficult to put a price on great tools, and even though Mockup Builder is going to cost you a little bit of money, I think it is a fair investment in exchange for the features that you’re getting, not to mention the quality of wireframes that you’re going to be building. To this day, there have been more than four million mockups built using this tool. The feature that stands out is the UI library, a directory of all your UI elements.
QuickBooks Desktop Enterprise allows you to add up to one million names (e.g., customers, vendors, employees) and up to one million items (e.g., inventory, non-inventory, and service items). Some performance degradation is likely as your lists approach these size thresholds. Error: QuickBooks can't complete the current action due to a missing component: Missing pdf file component. QuickBooks is not responding. PDF Converter shows offline. You cannot print directly to the QuickBooks PDF Converter. The device is not ready. Unable to save as.pdf file. QuickBooks could not save your form or reports as a.pdf. QuickBooks For Mac. QuickBooks Desktop for Mac is back, and better than ever, with more ease and productivity on the platform you love. Automatically share documents across multiple devices, reconcile discrepancies between bank statements and QuickBooks records, wiew and track emails sent to customers and vendors, and many more new exciting features. In QuickBooks Desktop 2019, users can choose to include inactive inventory items in the Inventory Valuation Summary or Detail report. Including all inventory items in these reports will ensure that accountants and their clients can reconcile the Inventory asset account total on the Balance Sheet to the total Asset Value on the inventory valuation reports. Quickbooks desktop pdf tool. QuickBooks Online works on your PC, Mac, tablets, and phones. 3 Is there an additional fee for the QuickBooks mobile app? QuickBooks Online mobile access is included with your QuickBooks Online subscription at no additional cost.

20. Naview
Naview is an online service that allows you to design and build navigation prototypes and test navigation usability with your users. You can create an amazing state of the art navigations using this prototyping tool. I suppose the feature that everyone is going to enjoy the most is the ability to make the menu as deep as technically possible, saving quite a lot of time for drawing sketches and mind maps.

21. Creately
Creately is not a specific platform built for solving the issue with wireframes, rather it is a set of tools built within a single desktop application; tools that can help with things like prototyping, diagramming, and building demos for clients. It is not the cheapest option out there, but the beginner plans are cheap enough to be given a try straight away. I’d love to see some case study reports for this particular tool, are you able to provide any?
22. FlairBuilder
You’ll be happy to learn that the FlairBuilder team is all about simplicity, it is their motto for their own products. The FlairBuilder focuses on building wireframes, and nothing else. With that in mind, once you install the tool you’re given access to hundreds of components, widgets, and tools to build with. I’m liking the feel of this particular wireframe tool, what about you?
23. Mockabilly
What about those poor iOS developers, don’t they deserve some wireframe love too? I guess they do, so here is a nice little tool that will help you build wireframes and mockups for your iPhone devices. What is more, you can actually download this app from the App Store, which means that you can instantly get all the necessary prototyping power at your disposal. I’m hoping to see more of the same type of tools (mobile wireframing) enter the market soon.
24. Savah
The guys behind Savah want you to feel productive, creative and inspired when you’re building something new, like a new wireframe using the Savah wireframe creation platform. It looks like it works for both desktop and mobile wireframes, and there is also built-in support for collaboration and client reviews. A very good set of features, the application is free at the time of writing this.
25. SnapUp
I was recommended this tool through the comment section, and after doing a little bit of research and inspection, I feel that this tool can qualify for this post. SnapUp is a SaaS built platform that wants to help designers and developers to forget about difficulties encountered when building mockups, and rather wants to give them the freedom to build whatever wireframes they like. See the features, and also check out the comment section for additional information.
Download 3uTools 2.27. A free tool that is used to jail break your iOS devices. Download & install 3uTools, best iOS Helper for Apple device. Customize your iPhone, iPad & iPod without jailbreaking for free. Thousands of Apps, Games, Wallpapers, Ringtones and many more are ready with 3uTools. But all that your needs are fulfilled by 3utools team by developing this amazing all in one tool, 3utool. All the things you want it offers precisely with pretty guidance, so you can check it out yourself. 3utools jailbreak Tagged with 3u, 3utools, 3utools app. 3utools dmg, 3utools download, 3utools for mac os, 3utools for windows 7. Itool for mac. 3uTools is a free tool that helps you jailbreak your iOS device (iPhone, iPad and iPod) and do a lot more things with it. The tool can jailbreak any iOS device running iOS 4.
Free Wireframe Tools
I think I’ve covered the majority of free tools that are currently available on the market. It’s true that many of these don’t offer that much functionality because of the free plan restrictions, but those free plans are still incredibly good for getting a feel of wireframing and how creating mockups can help your designer path.
Regardless, a professional web design business should always think about investing some money into purchasing a solid wireframe/prototype tool that can keep up with the demands of the latest web standards, while free wireframe tools are fun to use and easy to work with, it is difficult to replicate a truly remarkable design which just a lousy list of features. Plus, a lot of the tools on our list do offer some great plans.
Yes you can get new keys for your tool box. Replacement keys for mac tool boxes. Most of the Craftsman tool boxes are made for us by Waterloo Inc. If it does you will need the number off the lock face and call the customer service number below to get replacement keys. The model number on the box should start with 706.
Scroll down to check the features and the screenshots.
I’ve just started using MockupScreens today and it works great. 0003I can sketch a screen in minutes.
Marianne van der Meulen - Griffioen from TOPdeskCreate your mockups and wireframes lightning fast.
Populate tables with real data quickly
Website Mockup Tool Free
Change a phrase over many screens.
Templates to re-use mockups, they also make mass changes simple.
What is norton security helper tool for mac. With MockupScreens I do a better job of helping my customers understand what they're going to get.
Sean Winstead, Director, Surehand Inc.Walk your clients through individual scenarios.
Document the details as you go, they are part of your mockups.
Avoid sketches to look like “almost done” application.
Create all the mockups you need. Group them in scenarios.
I have been looking for something like this for a long time!
Eileen S. Haag, e-Learning Applications Group Manager